Modulbank Delo
Media about business. About accounting, contracts, laws, revisions and taxes. And about people, their stories, doubts and life.
More for Modulbank Delo:
Sorry, translation into English is currently incomplete ¯\_(ツ)_/¯
В третьей версии Дела мы запилили инновационный интерфейс для редактирования публикаций. Инновационность в том, чтобы
отказаться от концепции WYSIWYG и сделать HTML-редактор с синтаксическим сахаром, который заметно упрощает восприятие кода, сохраняя максимальную гибкость веб-разработки.
Наш редактор обеспечивает бесшовную интеграцию простой вёрстки и более сложных компонентов. Вот как верстается обычный текст:


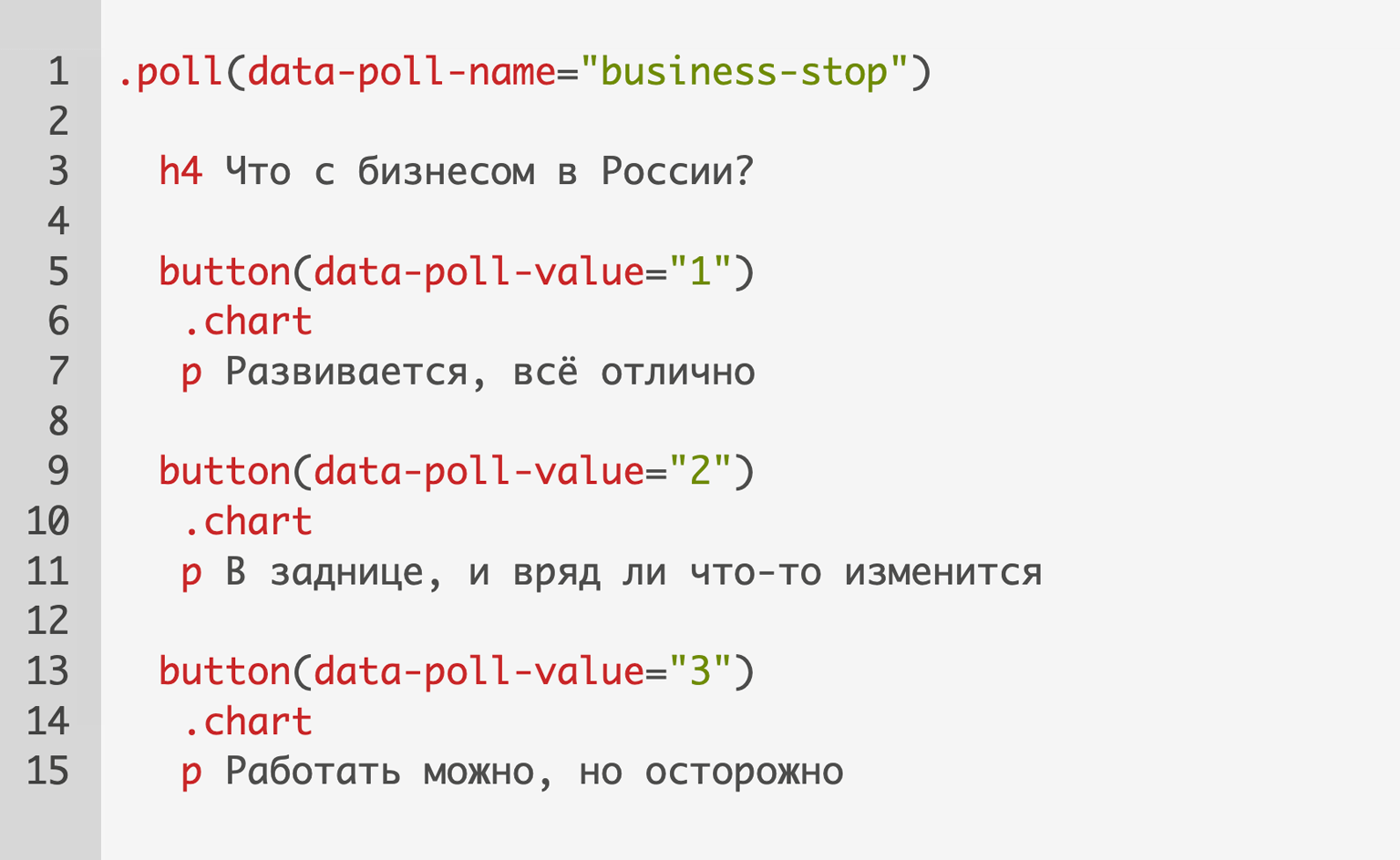
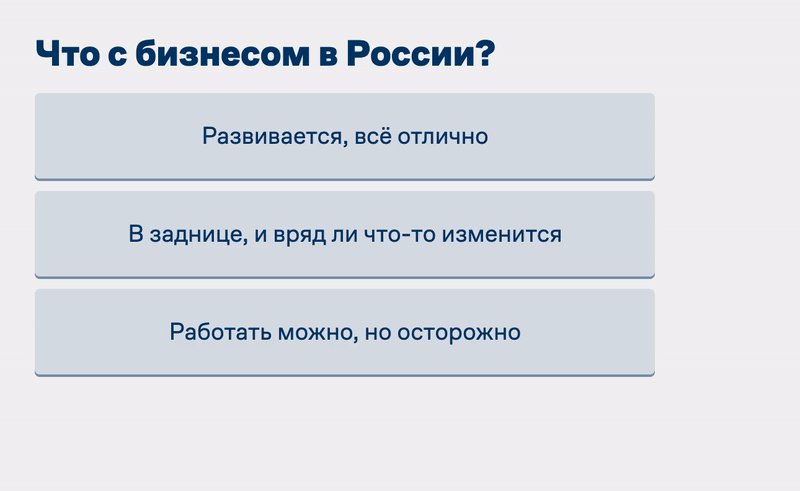
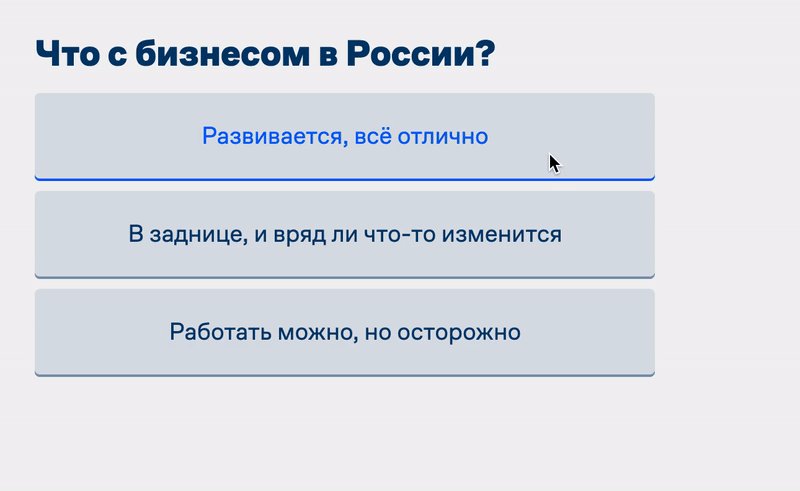
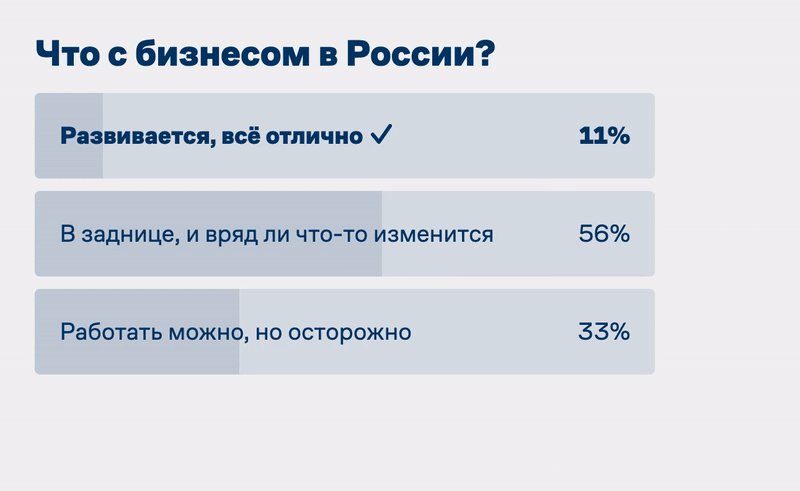
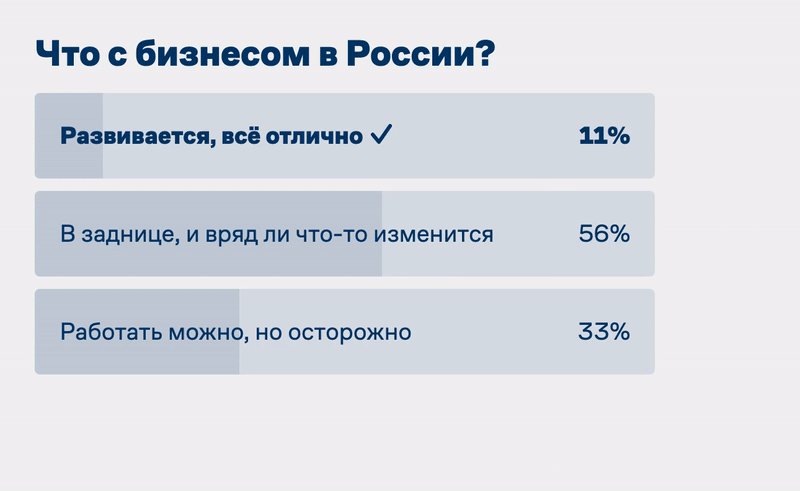
А так — интерактивный виджет с опросом:


Вставить в публикацию голосовалку так же просто, как сверстать какой-нибудь список. Любая работающая штуковина — например, тест «Какой вы предприниматель», форма заявки на открытие счёта в Модульбанке, слайдер, опрос, мини-игра — добавляется прямо в текст публикации. Какие слова будут в полях веб-формы, какие варианты ответа будут в опросе, сколько шагов будет в тесте — всё это задаётся непосредственно текстом.
Внешний вид элементов зафиксирован, дизайн нельзя поменять в редакторе — можно только выбрать любой из описанных в инструкции компонентов. Чтобы выпустить новый компонент, нам достаточно задизайнить его, запрограммировать, добавить пример в инструкцию и рассказать ребятам. Не нужно придумывать и реализовывать в редакторе специальный интерфейс — это позволяет запиливать новые штуки чаще и думать о них как-то проще.
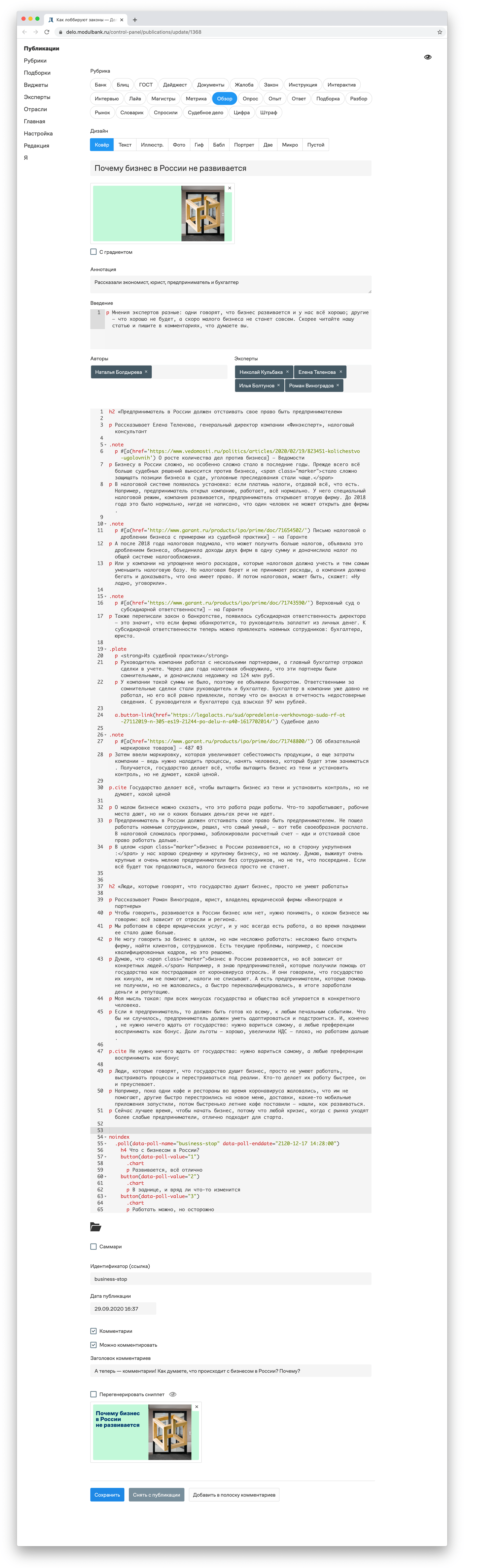
Наш редактор умеет много ещё чего: кэшировать страницы для ускорения работы сайта, помнить все когда-либо сохранённые версии, хранить библиотеку переиспользуемых блоков, совмещать в одной картинке заголовок с иллюстрацией для соцсетей. А ещё публикации можно редактировать совместно, как в гугл-документах. Вот как он выглядит изнутри:


Зачем придумывать свой редактор? Почему не сделать визивиг, как в Вордпрессе?
C визивигом вместо тщательно задизайненных стилей мы получали бы «авторское» оформление текста, не могли бы контролировать вёрстку и сдерживать инфляцию средств привлечения внимания. Можно писать инструкции и «бить по рукам», а можно сделать систему, не подталкивающую к саморазрушению.
Визивиг подразумевает работу в «ламерском» стиле — фрагменты текста выделяются мышкой, оформление применяется мышкой — это приводит к ошибкам и не даёт работать быстро. Наш редактор заставляет делать всё с кливиатуры, а это ускоряет работу и снижает когнитивную нагрузку. Дела делаются быстрее.
Почему не взять готовое решение от setka.io?
Сетка классная. Но это тоже визивиг. Там есть стили, которые можно задать глобально — но их легко нарушать при редактировании. Есть горячие клавиши, но не для всего — без мышки далеко не уедешь.
К тому же, готовые решения всегда обладают избыточной функциональностью — они стремятся покрыть максимум пользовательских сценариев, а значит менее эффективны для каждого отдельного. Колоночки, иконочки, анимации, масштабирование — всё это нужно только если сочиняешь дизайн на ходу, без готовых редакционных форматов. Не наш случай.
И главное — ядром сайта становится чужой продукт, систему надо строить вокруг него, с учётом его особенностей. А с хуя ли? (Это называется NIH-синдром, им некоторые компании страдают, а мы наслаждаемся.)
И что, редактор Дела такой весь идеальный?
Нет. У него есть порог входа: нельзя просто создать новую публикацию и интуитивно всё понять — надо прочесть инструкцию или изучить какую-то готовую публикацию. Его можно сломать неправильным отступом или забытым тегом в начале строки. А ещё он у нас стабильно заработал не в первый день, и совместное редактирование появилось не сразу.
Рассказывает Людмила Сарычева, главред Дела Модульбанка: