Why and how to design with code instead of Figma
Here's the why: to develop the product, rather than its image.
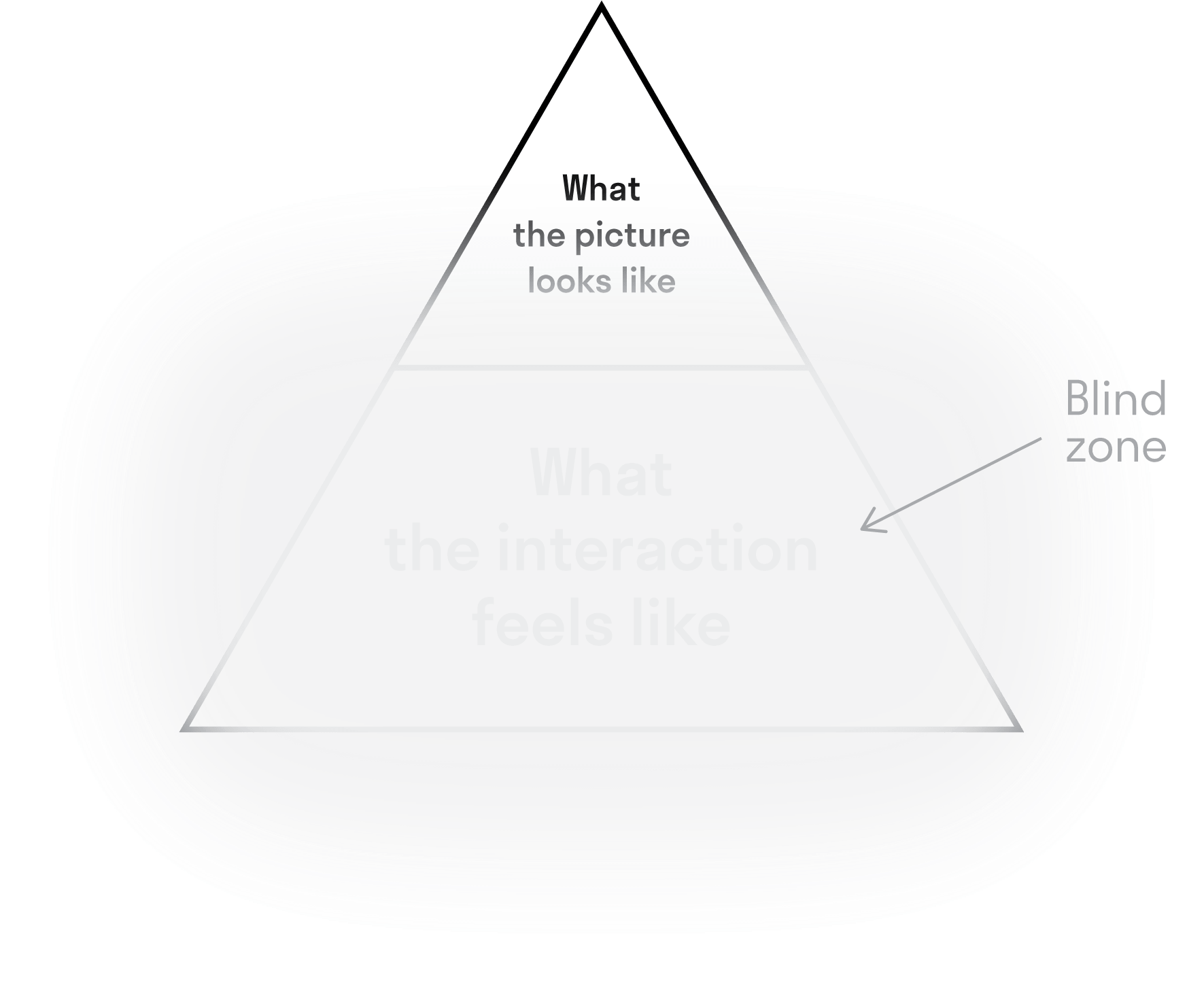
When we draw layouts (even when the smartest designers draw the most thorough layouts) we only control their appearance. The problem is
digital product design is primarily a design of user experience,
and when the design process relies on drawing pictures, the most important things end up being in the blind spot.

So what
But the main job is not done! Everything seems clear on the layout, but the interaction is half-baked: once imagined, presented with a skin-deep description, and totally forgotten at some points.
Is this a big problem?
Not always. For example, the danger may be waiting for you in project planning: it seems that the user interface was “designed and there is only a bit of layout building”, but in reality it is drawn and its convenience is only a hypothesis.
It also becomes apparent that the design turns out to be overdecorated because of the layouts-focused process. For example, when a client or a team don’t like minimalism, they want authenticity and some sort of getting high from the design, and this “high” is just added to it — instead of manifesting itself in interaction.
But the main problem is the missed opportunities. Working directly with the product you can make it much more interesting!
So what are we going to do
Go and craft the product.
Of course, not everything is a piece of cake. There are complex interfaces, namely online banking or map services. With these, the importance of user experience and the unimportance of layouts for all participants are more or less obvious, but "crafting" such products is a rocket science. You need cross-functional teams that are able to work rubbing shoulders: start with specifications and backend, engage the frontend as soon as possible, draw layouts but not in too much detail, change the design directly in product code, and do everything together at the same time. That's not what my course is about.
And there are plain pages with text and pictures. In this case — surprise! — interaction design is also necessary. Because even the simplest page is not just observed by the readers inactively: they scroll up and down, see the fragments of the site through the browser window, poke at the navigation, and interact with elements. It does not matter whether it has web forms, filters and all sorts of web components: in any case, the main thing is how the page behaves, what it feels to the touch. And such a page is relatively simple to craft: open the code editor and write the code. But you need to know some basics.
That's what my course all about:
- it tells you the most important things about HTML;
- doesn’t waste time on banal stuff that can be googled instantly;
- is suitable for people with zero experience, but not too annoying for people with experience above zero.
7 sessions (in Russian) · 9500₽ ⁄ 14500₽
How to design with code instead of Figma
Who needs this:
— Okay, you don’t need it.
— Welcome! (You’re getting it right)
— Yeah. But we don’t have JS. Maybe Setka would be a good fit.
The course tutor is Eugene Arutyunov, a designer, art director, project and people manager, author of the book “Complex Designer”.
A quick note about Eugene:
- has been writing code since the age of eight, initially in BASIC and Turbo Pascal, then in Action Script and HTML/CSS/JS; keeping it at about the same level throughout his whole life;
- doesn’t know how to work in Figma because he’s been designing only with code (or with a live human designer) for the last ten years;
- has designed this site without drawing a single mock-up; and this one; and this one we’re on now, and dozens of others;
- has forced every designer he’s ever worked with to code.
There are two payment plans:
| No questions | With questions |
|---|---|
| Seven lessons via private Telegram channel (in Russian) | Seven lessons via private Telegram channel (in Russian) Same lessons on YouTube |
| Answers to common questions and web links on the subject of each lesson Document on Notion | Answers to common questions and web links on the subject of each lesson Document on Notion |
| Telegram chat for clarifying things, unlimited | |
| “How to go from design by code to a layout that works fine on all devices (which means it can be done for money and published online)” Longread on Notion | |
| 9500₽ | 14500₽ |