Зачем и как дизайнить кодом вместо Фигмы
Вот зачем: чтобы делать продукты, а не рисовать картинки.
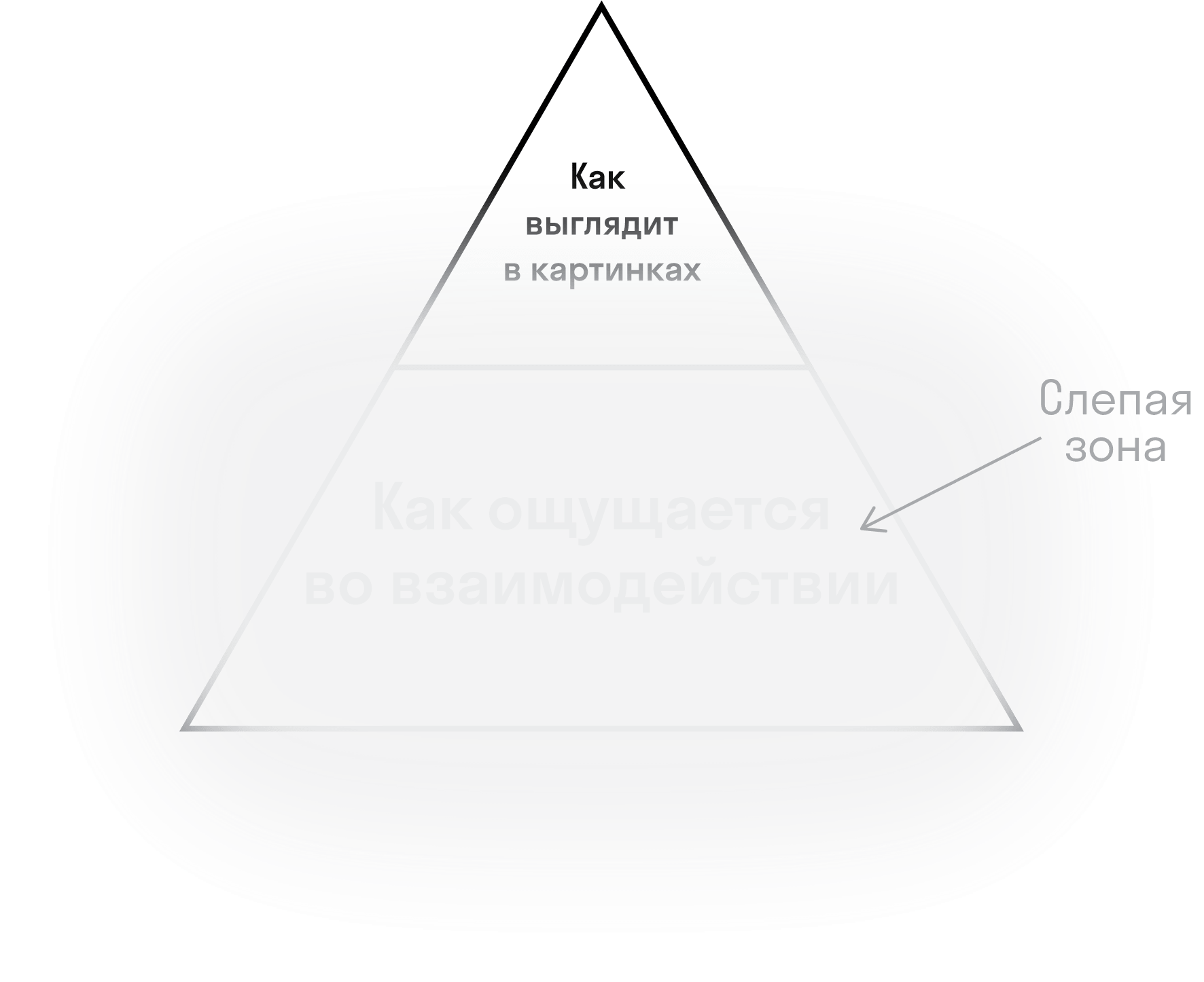
Когда мы рисуем макеты — даже когда самые умные дизайнеры рисуют самые подробные макеты — мы контролируем только внешний вид. Проблема в том, что
дизайн цифровых продуктов — это в первую очередь дизайн взаимодействия,
и когда процесс проектирования инструментально завязан на рисование картинок, самое важное оказывается в слепой зоне.

Ну и что
Важная работа не сделана! На макетах всё вроде бы понятно, но взаимодействие спроектировано на коленке — придумано в уме, объяснено на пальцах, а местами вообще забыто.
Большая ли это проблема?
Не всегда. Например, опасность может быть только в планировании проекта: казалось, что интерфейс «спроектирован и осталось только сверстать», а на деле он нарисован и его удобство — лишь гипотеза.
Ещё бывает, что из-за фокуса на макетах дизайн оказывается перегруженным. Например, когда клиенту или команде не заходит минимализм, хочется от дизайна аутентичности и какого-то кайфа, и этот «кайф» просто дорисовывается — вместо того, чтобы проявляться во взаимодействии.
Но главная проблема в упущенных возможностях. Работая напрямую с продуктом можно сделать его намного интереснее!
И что же делать
Брать и мастерить продукт.
Конечно, не всё так просто. Есть сложные интерфейсы, вроде интернет-банков или картографических сервисов. Там важность взаимодействия и неважность макетов всем более-менее очевидны, но «мастерить» такие продукты — целая наука. Нужны кроссфункциональные команды, способные работать в тесной связке: начинать со спецификаций и бэкенда, как можно скорее прикручивать фронт, макеты рисовать, но не слишком подробно, менять дизайн прямо в продукте, делать всё одновременно всем вместе. Мой курс — не об этом.
А есть простейшие странички с текстом и картинками. Для них — сюрприз! — дизайн взаимодействия тоже важен. Потому что и простейшую страничку читатель не пассивно наблюдает, а двигает скроллом, разглядывает частями через окно браузера, тыкает в навигацию, взаимодействует с элементами. Не имеет значения, есть ли на ней веб-формы, фильтры и всякие компоненты — в любом случае главное, как она себя ведёт, какая она наощупь. И вот такую страничку мастерить сравнительно просто: открываем редактор и пишем код. Но нужно знать кое-какие основы.
Мой курс как раз об этом:
- он рассказывает самое важное про HTML-вёрстку;
- не тратит время на очевидные вещи, которые гуглятся за минуту;
- подходит для людей с нулевым уровнем подготовки, но не слишком бесит людей с ненулевым.
3–19 января · 7 уроков · 9500₽ ⁄ 14500₽
Как дизайнить кодом вместо Фигмы
Кому это надо:
— Ок, вам не надо
— Добро пожаловать! (Вам не кажется.)
— Да. Но здесь не будет JS. Мейби вам подойдёт Сетка
Курс ведёт Женя Арутюнов — дизайнер, арт-директор, менеджер проектов и людей, автор книги «Сложный дизайнер» и канала «Это красиво, а это нет».
Краткая справка про Женю:
- пишет дизайнерский код с восьми лет, сначала на Бейсике и Турбо Паскале, потом на Экшн Скрипте и HTML/CSS/JS; всю жизнь примерно на одном уровне;
- не умеет работать в Фигме, потому что последние десять лет дизайнит только кодом (или живым человеком-дизайнером);
- задизайнил кодом без единого макетика вот этот сайт; и этот; и вот на котором мы сейчас, и десятки других;
- заставлял дизайнить кодом всех дизайнеров, с которыми когда-либо работал.
Есть два тарифа:
| Без вопросов | С вопросами |
|---|---|
| Семь уроков в закрытом телеграм-канале В январе 2024 года — вживую, онлайн! | Семь уроков в закрытом телеграм-канале В январе 2024 года — вживую, онлайн! Эти же уроки на Ютюбе |
| Ответы на частые вопросы и ссылки по теме каждого урока Документ в Ноушене (Первые участники увидят пустые страницы, постепенно они наполнятся) | Ответы на частые вопросы и ссылки по теме каждого урока Документ в Ноушене (Первые участники увидят пустые страницы, постепенно они наполнятся) |
| Телеграм-чат для уточняющих вопросов, безлимитный | |
| «Как перейти от дизайна кодом к вёрстке, которая нормально работает у всех (а значит её можно делать за деньги и публиковать в интернете)» Лонгрид в Ноушене | |
| 9500₽ | 14500₽ |
Мы будем поднимать цены несколько раз:
- Когда появится подробная программа
- Когда документы с частыми вопросами заполнятся ответами
- Когда окончательно допишется продающий текст на этой страничке и опубликуются первые отзывы
(Эту часть я потом допишу)
- что дизайн кодом это смена не инструмента, а метода
- какие крутые дизайнеры дизайнят в коде
- что это очень сильно про контент и реальные данные
- примеры дизайна состояний .awakeness.sleep
- примеры svg-анимации по ховеру
- почему рынок труда против дизайна кодом, а вселенная — за
- зачем что-то кодить в эпоху чата-джипити